WorkingColorSpace Enumeration
Represents the preferred working color space for various operations such as alpha blending, measuring distance of colors, interpolation,
quantizing, dithering and some other operations. The working color space can be specified independently of the color space of the actual pixel format
of an
IBitmapData instance.
Namespace: KGySoft.Drawing.ImagingAssembly: KGySoft.Drawing.Core (in KGySoft.Drawing.Core.dll) Version: 10.0.1
public enum WorkingColorSpace
Public Enumeration WorkingColorSpace
public enum class WorkingColorSpace
The working color space can be specified at various places in KGy SOFT Drawing Libraries:
Most common color representations (just like the Color or Color32 types that use 8-bit color channels) use the sRGB color space
that has gamma corrected color values. In a color type that uses the sRGB color space the consecutive RGB values don't represent linear light intensity increase.
Instead, a gamma correction of approximately γ = 2.2 is applied to the actual light intensity, so it is adjusted for the perception of the human eye
(in fact, the sRGB color space is linear for the darkest values and uses a γ = 2.4 correction above a threshold limit so the overall average is
somewhere around 2.2). This representation helps to distribute RGB values so that 50% represents the apparently half-bright tones:
 Grayscale color shades. The difference of RGB values between the neighboring shades is constant in the sRGB color space,
resulting an apparently linear gradient with half-gray tones at the middle. |
When blending partially transparent (alpha) colors in the sRGB color space, it often ends up in incorrect results, though it is not always obvious.
The most apparent incorrect results are for colors that have disjunct RGB values, for which the result is typically too dark.
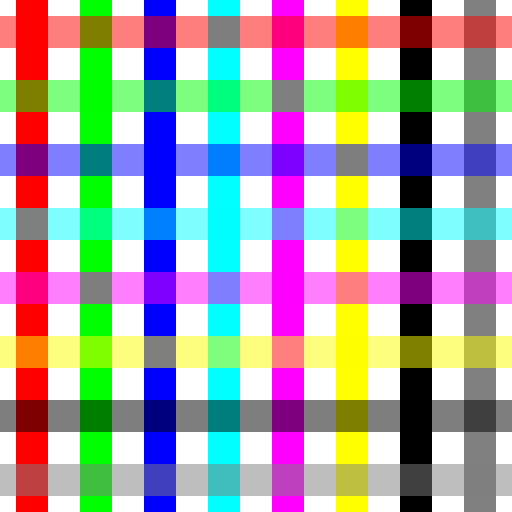
Blending in the sRGB color space | Blending in the linear color space |
|---|
 Result of blending colors in the sRGB color space. The vertical bars are opaque, whereas the horizontal ones have 50% transparency.
Blending colors with disjunct RGB components often produce too dark results. |  Result of blending colors in the linear color space. The result seems much more natural.
Note that horizontal bars still have 50% transparency, though they seem brighter now. |
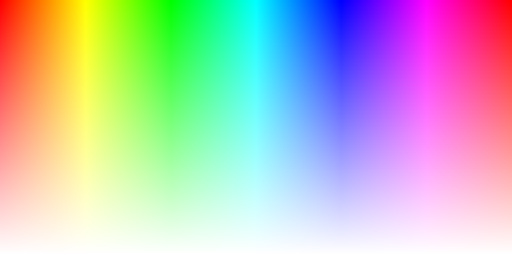
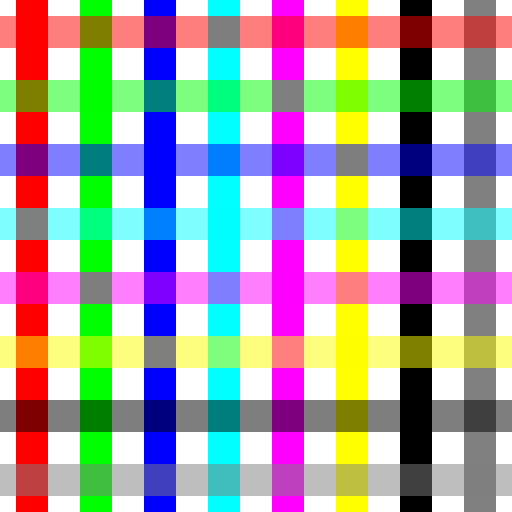
 Color hues with alpha gradient. As the image contains transparency the blending with the background is performed by your browser.
(Side note: just like at the grayscale gradient above, the color gradients also have constant RGB differences between the
horizontal neighboring pixels in the sRGB color space. The examples below are different only in alpha blending
but all of them have the same sRGB color gradients.) |
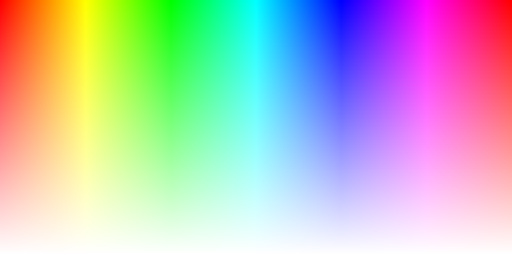
 Color hues blended with white background in the sRGB color space. If the alpha image in the row above looks like this,
then your browser blends colors in the sRGB color space. |  Color hues blended with white background in the linear color space. |
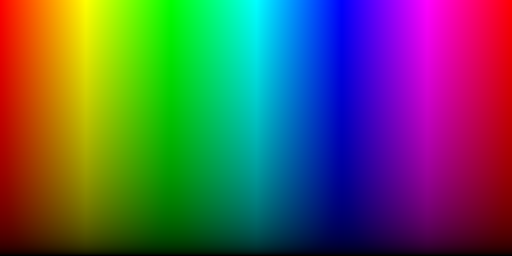
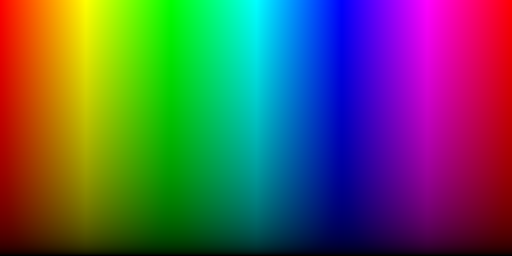
 Color hues blended with black background in the sRGB color space. |  Color hues blended with black background in the linear color space. Note that much more colors are visible in the darker regions. |
To blend sRGB colors correctly, the source colors must be converted to the linear color space first,
and then the blended result has to be converted back to the sRGB color space. This has an additional cost,
which is often omitted even by professional image processing applications, libraries and even by web browsers.
Even though blending in the sRGB color space is not quite correct, some pixel formats are optimized exactly for doing that.
With premultiplied sRGB pixel formats sRGB blending is very fast, and forcing color correct blending is particularly expensive.
Use such pixel formats only when it is really justified, for example when this is the fastest or default format for
a rendering engine (which is almost always the case, including GDI+, WPF, UWP, WinUI, Skia and many other engines).
If you want to use color correct blending the best if you use pixel formats with linear gamma (indicated by
the
LinearGamma property), or for sRGB pixel formats try to avoid premultiplied formats
to prevent the overhead of unnecessary conversions back and forth.
When reducing the number of colors to some specified set of colors (either by using a Palette of predefined entries or some custom
quantizer function), measuring the distance between colors may return different results depending on the used color space.
Looking up for the nearest colors in the sRGB color space tends to turn the darker shades too bright, though
the more colors the quantizer uses the less noticeable the difference is.
Quantizing in the sRGB color space | Quantizing in the linear color space |
|---|
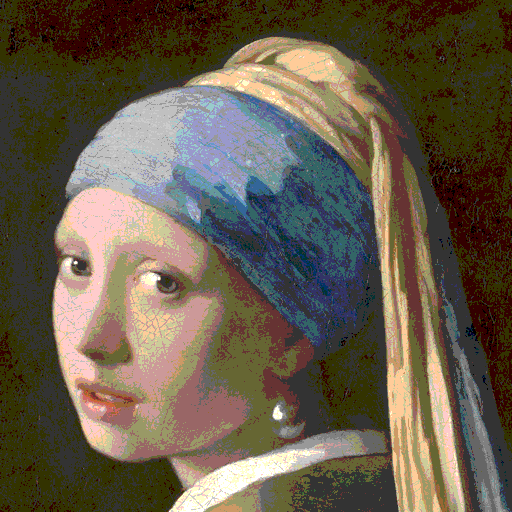
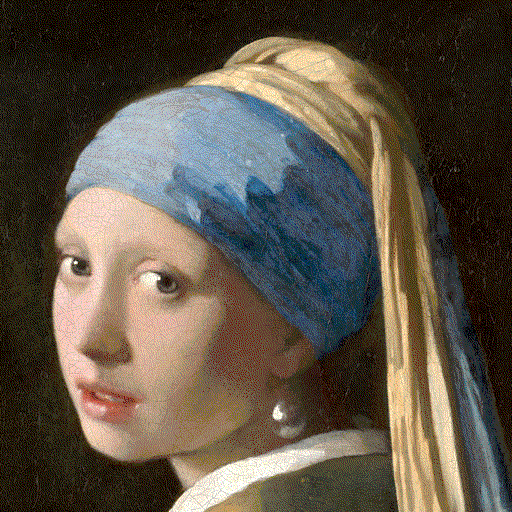
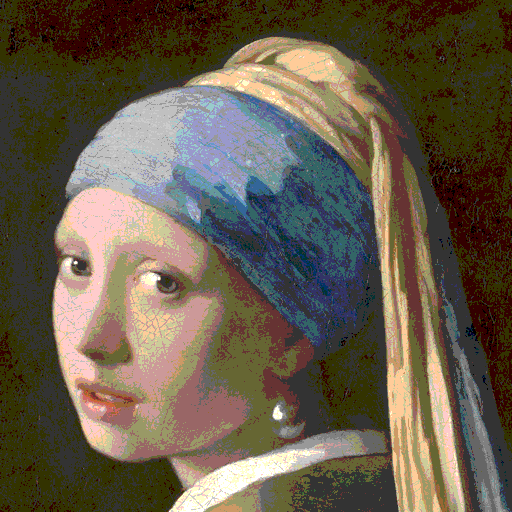
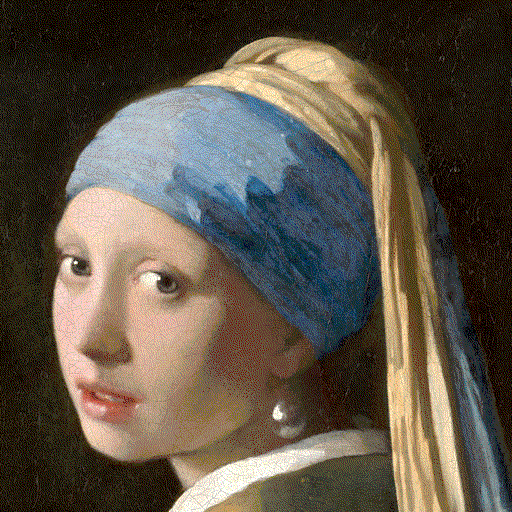
 Original test image "Girl with a Pearl Earring" |
| |
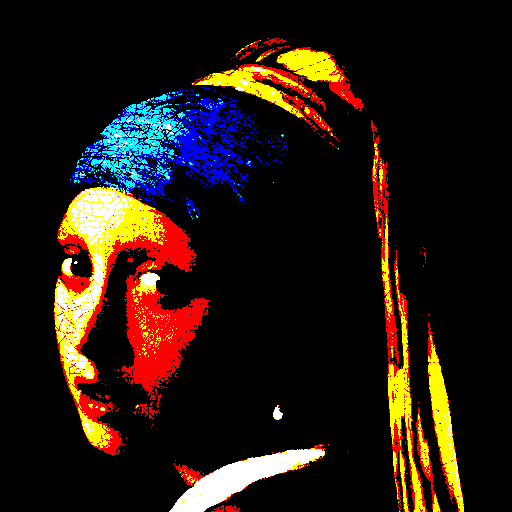
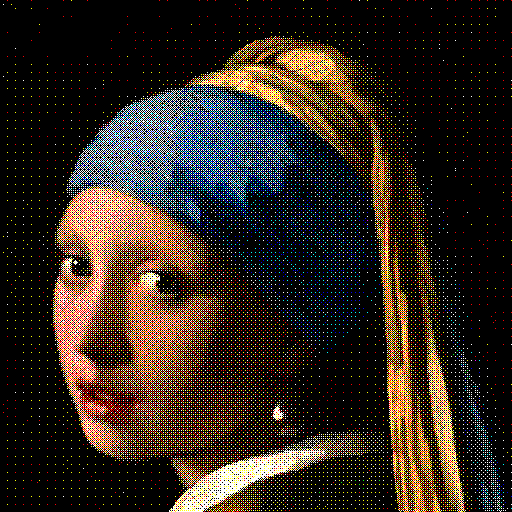
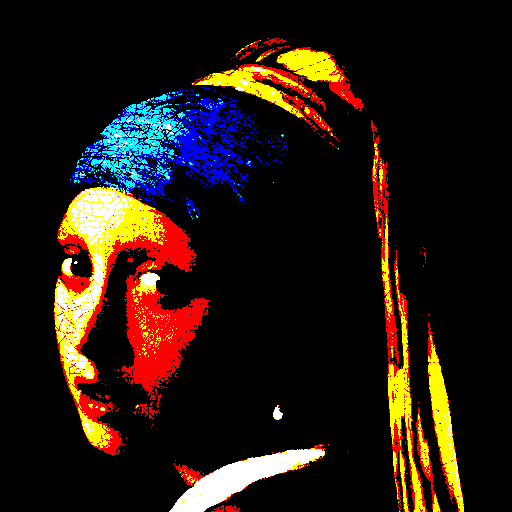
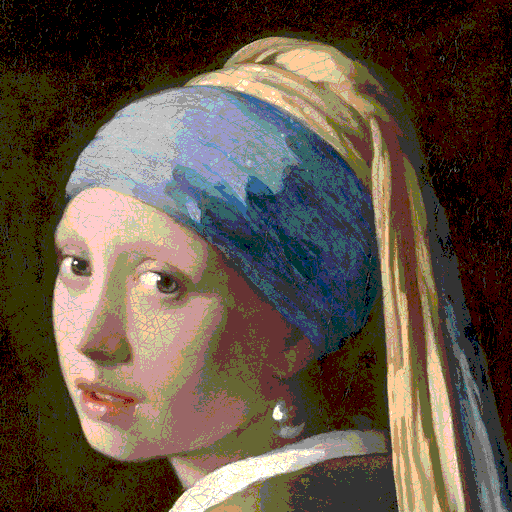
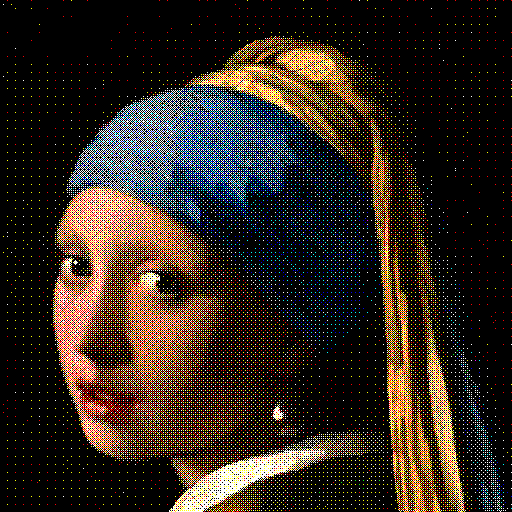
 Quantizing by RGB111 palette in the sRGB color space. |  Quantizing by RGB111 palette in the linear color space. |
 Quantizing by system default 8 BPP palette in the sRGB color space.
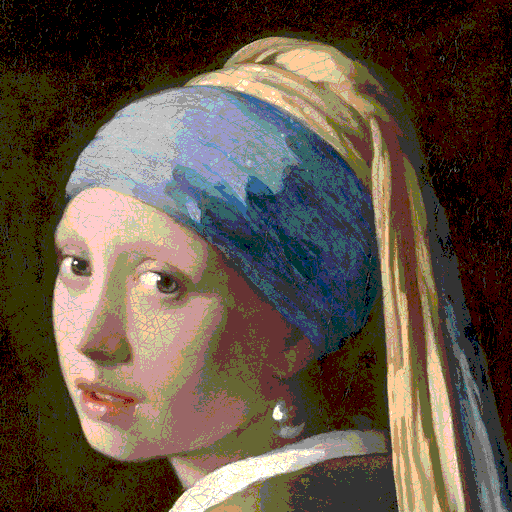
For more colors the difference is much less noticeable but the background is slightly brighter than in the original image. |  Quantizing by system default 8 BPP palette in the linear color space.
For more colors the difference is much less noticeable but the background is slightly darker than in the sRGB result. |
When quantizing is combined with dithering, the ditherers may also respect the working color space of the quantizers. Similarly to the non-dithered results,
the difference between working in the sRGB or linear color space gets less and less noticeable with using more and more colors.
Quantizing with dithering in the sRGB color space | Quantizing with dithering in the linear color space |
|---|
 Original test image "Girl with a Pearl Earring" |
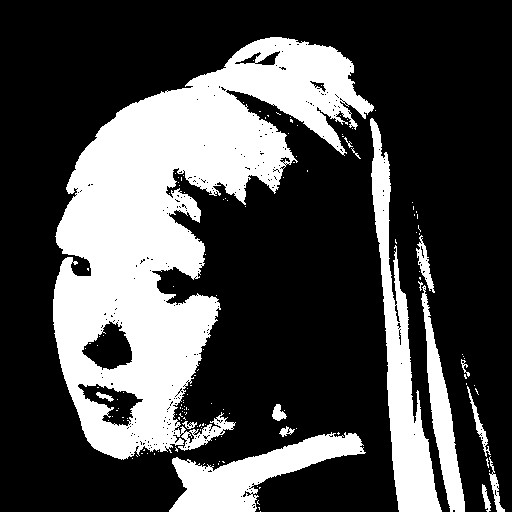
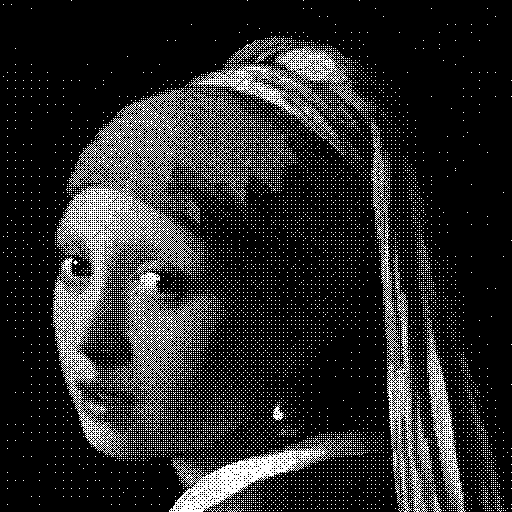
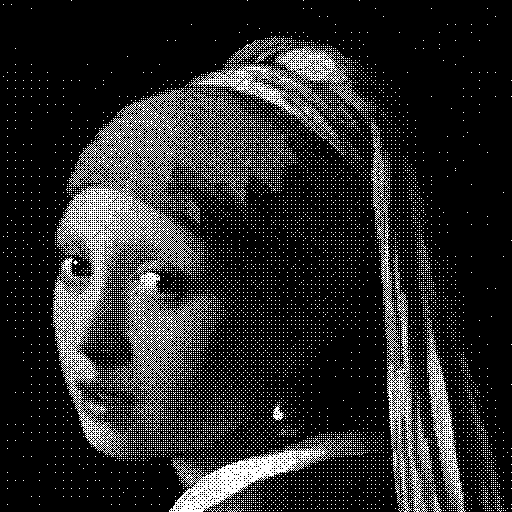
 Quantizing by black and white palette in the sRGB color space using Bayer 8x8 dithering.
The result is too bright. Please note though that if your browser resizes the image in the sRGB color space it might appear correct, in which case make sure you open it in a new tab and set the zoom to 100%. |  Quantizing by black and white palette in the linear color space using Bayer 8x8 dithering.
The result has correct brightness. Please note though that if your browser resizes the image in the sRGB color space it might appear too dark, in which case make sure you open it in a new tab and set the zoom to 100%. |
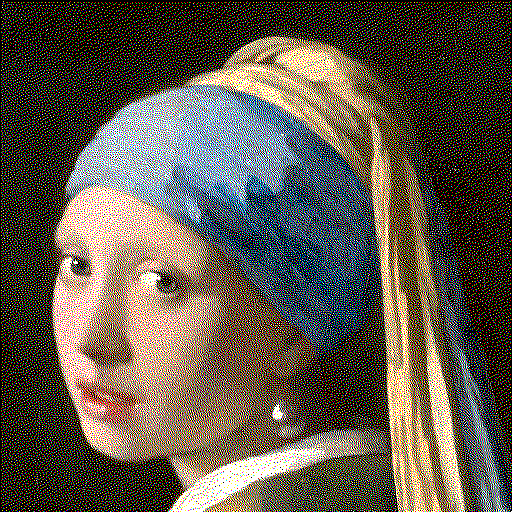
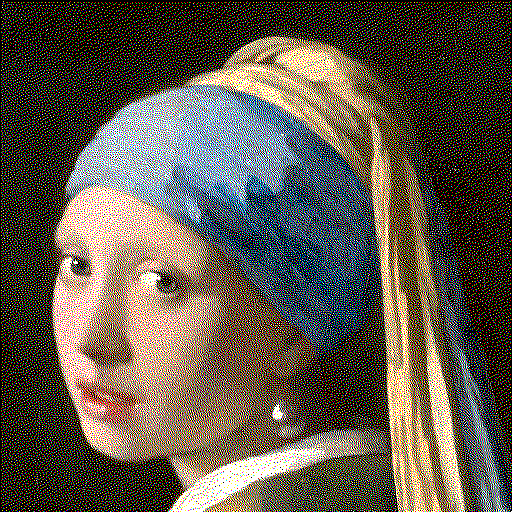
 Quantizing by RGB111 palette in the sRGB color space using Floyd-Steinberg dithering.
The result is too bright. Please note though that if your browser resizes the image in the sRGB color space it might appear correct, in which case make sure you open it in a new tab and set the zoom to 100%. |  Quantizing by RGB111 palette in the linear color space using Floyd-Steinberg dithering.
The result has correct brightness. Please note though that if your browser resizes the image in the sRGB color space it might appear too dark, in which case make sure you open it in a new tab and set the zoom to 100%. |
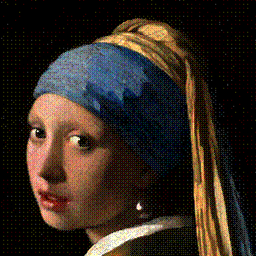
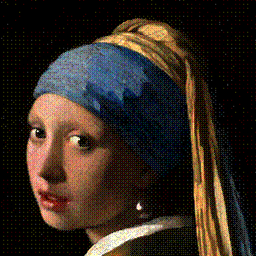
 Quantizing by system default 8 BPP palette in the sRGB color space using Floyd-Steinberg dithering.
The background is slightly brighter than in the original image but due to the number of colors the difference is barely noticeable. |  Quantizing by system default 8 BPP palette in the linear color space using Floyd-Steinberg dithering.
Due to the number of colors the difference is barely noticeable between the sRGB and the linear result. |
When resizing images with some interpolation the working color space may also affect the result. When resizing true color images the difference might be negligible;
however, if the source image has only a few colors with high frequency areas (typically dithered images as above) the working color space used for the resizing makes a noticeable difference.
Resizing in the sRGB color space | Resizing in the linear color space |
|---|
 Test image "Girl with a Pearl Earring" quantized by RGB111 palette in the linear color space
using Bayer 8x8 dithering. |
 Resizing the quantized image with bicubic interpolation in the sRGB color space. The result is too dark.
Ironically, if the source image had been quantized in the sRGB color space so it was too bright, then the resized result would seem quite correct. |  Resizing the quantized image with bicubic interpolation in the linear color space. The result preserved the original brightness. |
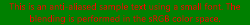
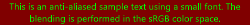
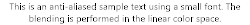
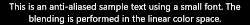
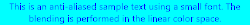
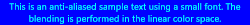
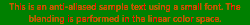
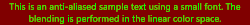
When drawing text with antialiasing, the working color space affects how partially covered pixels are blended with the background. The difference can be
particularly noticeable when using small fonts or thin font weights. In general, using the linear color space provides better results, especially when the text color and
background color have disjunct RGB values. But for monochromatic colors the sRGB color space can be actually better, when drawing dark text on a light background,
and the glyphs are not aligned to the pixel grid.
Drawing text in the sRGB color space | Drawing text in the linear color space |
|---|
| |
| Default | 0 |
Represents the default color space mode most optimal for the current operation or actual color space.
When working with Palette entries or an IQuantizingSession the default option always chooses
the sRGB color space. When working with an IBitmapData directly, then the selected working color space
depends on the PixelFormat of the target bitmap data.
|
| Linear | 1 |
Indicates that the linear color space should be used when performing operations on colors.
If the actual color space of the source is sRGB, then the operation has some overhead due to the conversions back and forth.
|
| Srgb | 2 |
Indicates that the sRGB color space should be used when performing operations on colors.
|